Tugas 2: Membuat Profil Diri dengan HTML
Nama: Aulia Eka Putri Aryani
NRP: 05111940000044
Kelas: PWEB-B
Pembahasan
Pada pertemuan kedua kelas PWEB, saya diminta untuk membuat Profil Diri dengan menerapkan HTML yang telah dipelajari sebelumnya. Sama seperti tugas sebelumnya, saya memanfaatkan Github Pages untuk meng-host halaman web ini, dimana default domain yang digunakan adalah github.io. Adapun konten dari webite profil diri yang saya buat adalah sebagai berikut.
2. Riwayat Pendidikan
3. Informasi kontak
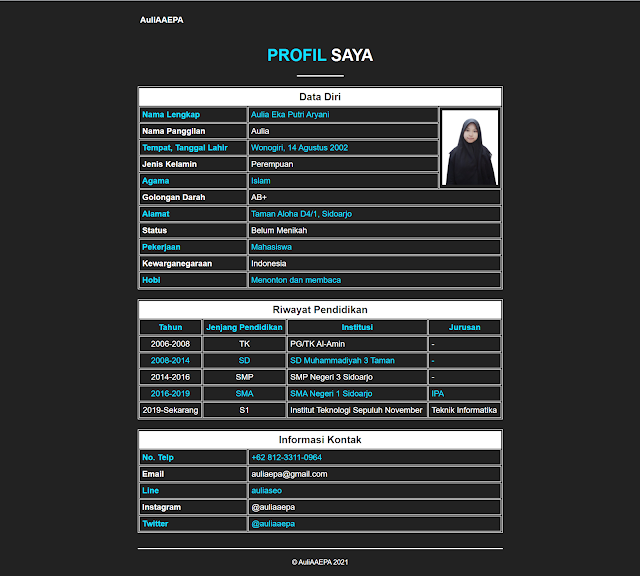
Berikut adalah tampilan website profil diri yang telah saya buat. Untuk lebih jelasnya bisa diakses di sini.
Pada pengerjaan tugas ini, saya memanfaatkan beberapa tag HTML beserta atribut nya. Seperti yang kita ketahui, elemen HTML dapat dibagi menjadi 2, yaitu head dan body. Pada bagian head, saya menggunakan tag <meta> untuk mendefinisikan informasi-informasi di luar HTML, tag <title> untuk memberikan judul dokumen, dan tag <style> untuk mendefinisikan style yang digunakan pada dokumen.
Sedangkan, untuk bagian body, saya membaginya lagi menjadi 3 bagian dengan menggunakan tag <header>, <main>, dan <footer>. Pada <header>, saya menuliskan logo website dengan memanfaatkan tag <nav>. Kemudian, pada bagian <main>, saya isi dengan judul website menggunakan tag <h1>, garis dengan tag <hr>, dan 3 konten tabel dengan menggunakan tag <table>. Di dalam <table> terdapat tag <tr> untuk membuat baris tabel, yang mana didalamnya diisi oleh beberapa tag <th> (header cell) dan <td> (default cell). Untuk menggabungkan beberapa cell menjadi satu, saya memanfaatkan atribut collspan dan rowspan pada <th> atau <td>. Selanjutnya, untuk bagian <footer>, saya isi dengan garis sebagai pembatas dan copy right dengan menggunakan simbol ©. Untuk menengahkan setiap konten pada suatu elemen, saya menggunakan tag <center> atau atribut align dengan value center.
Untuk source code lengkapnya dapat dilihat di bawah ini atau dapat dilihat di sini.

Comments
Post a Comment