Tugas 3: Penerapan HTML5 dengan Penyematan Media
NRP: 05111940000044
Kelas: PWEB-B
Pembahasan
Pada pertemuan PWEB terakhir kali, saya diminta untuk melakukan perubahan pada Website Warung Tegal dengan menerapkan HTML5 yang telah dipelajari dan menambahkan berbagai konten media, seperti gambar, audio, dan video. Sama seperti tugas-tugas sebelumnya, saya memanfaatkan Github Pages untuk meng-host halaman web ini, dimana default domain yang digunakan adalah github.io. Adapun konten dari webite warung tegal yang saya buat adalah sebagai berikut.
- Beranda
- Daftar Makanan
- Katering
- Tentang
- Kontak
Berikut adalah keseluruhan tampilan dari website yang saya buat. Untuk lebih jelasnya dapat diakses melalui link berikut.
 |
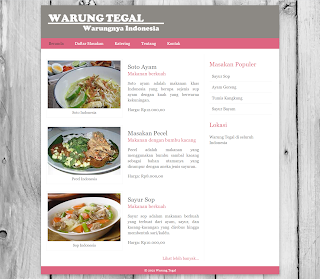
| Tampilan Beranda Website |
 |
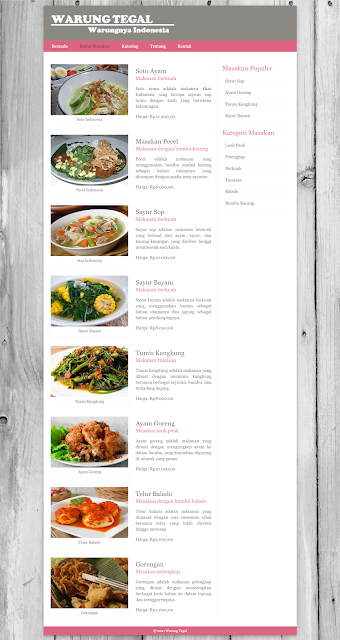
| Tampilan Daftar Makanan Website |
 |
| Tampilan Katering Website |
 |
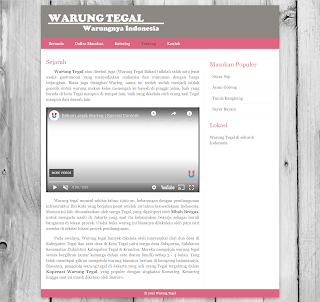
| Tampilan Tentang Website |
 |
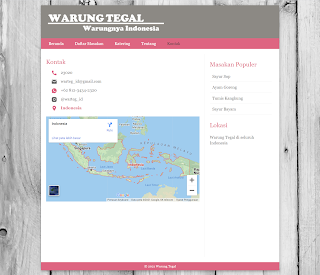
| Tampilan Kontak Website |
Adapun beberapa media yang saya sematkan pada website ini adalah sebagai berikut.
- Gambar
- Shortcut icon pada tabbar dengan memanfaatkan tag <link> pada <head>
- Header dan Background image dengan menggunakan style background-image pada <body> dan <div> dalam <header>
- Foto makanan dengan menggunakan <img> pada <figure>
- Icon kontak dengan menggunakan <img> dalam <li>
- Video di Youtube dengan memanfaatkan <iframe>
- Lokasi pada Google Maps dengan memanfaatkan <iframe>
Pada website kali ini, struktur html utama yang saya terapkan pada website ini adalah header, main, dan footer. Di dalam header, terdapat <div> untuk meletakkan gambar header website dan <nav> yang bersifat sticky sebagai navigasi menu pada website. Selanjutnya, pada main saya letakkan <section> untuk meletakkan beberapa <article> (tergantung dengan kontennya). Di samping <section>, saya berikan <aside> untuk meletakkan masakan populer, lokasi, dan kategori masakan yang dimasukkan pada <section> tersendiri.
Untuk lebih lengkap nya, source code dapat dilihat di bawah atau link berikut.
- index.html
- menu.html
- katering.html
- tentang.html
- kontak.html
- style.css




Comments
Post a Comment